Devlog 1 (UI + Visuals) - Toon Shaders
[October 24 - 30, 2023]
Toon Shaders + Environment Building







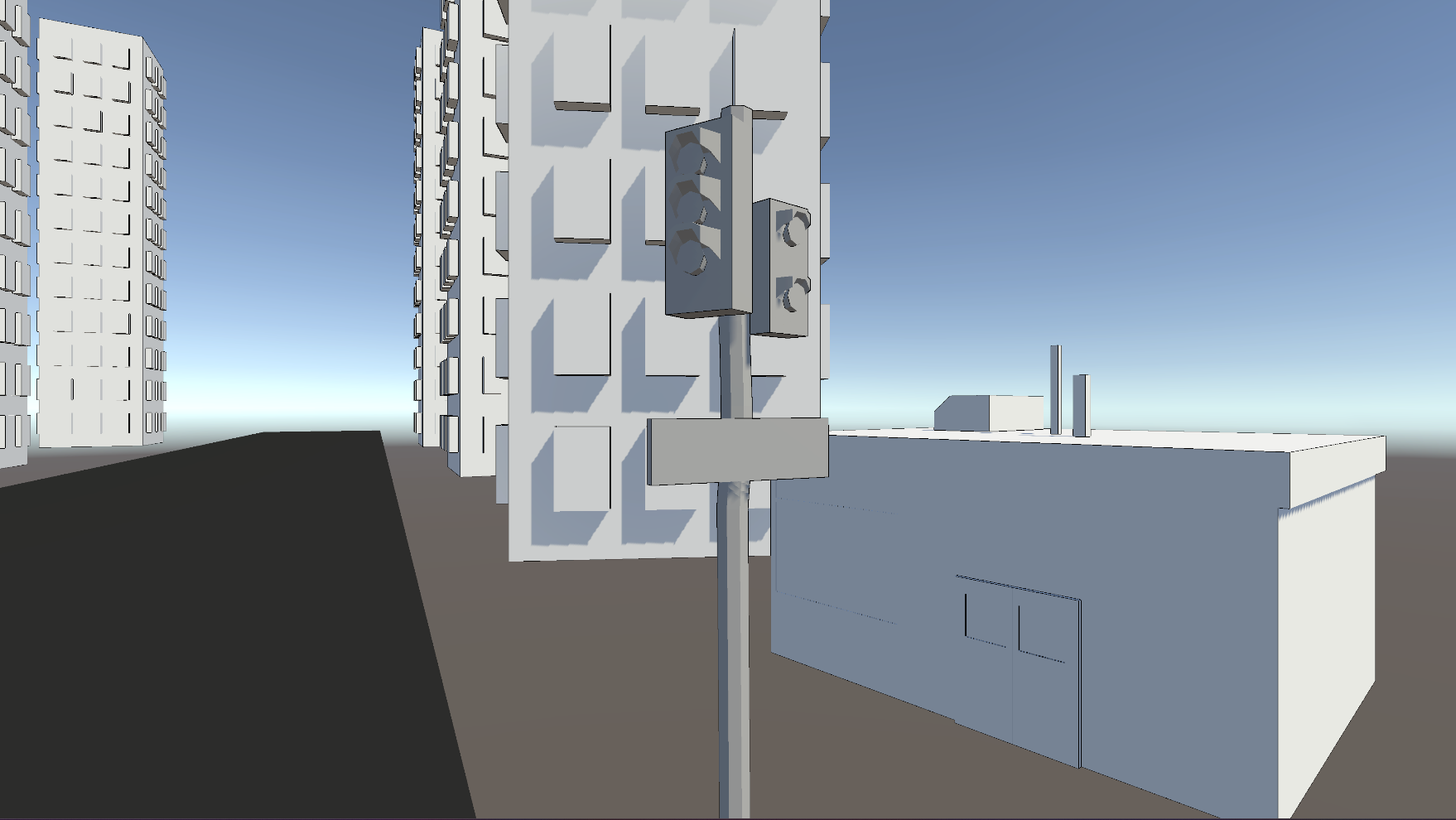
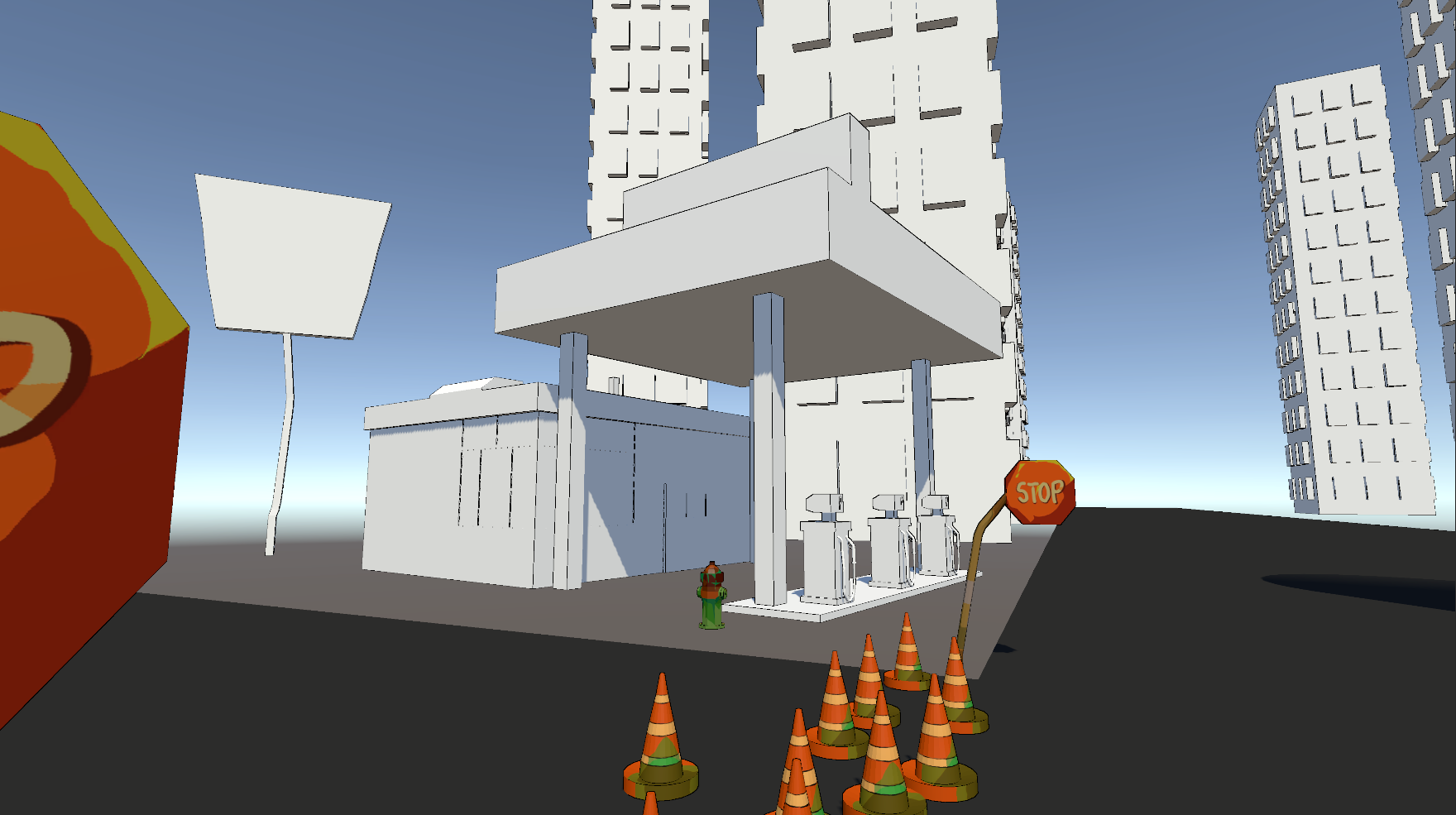
Taking advantage of the toon shaders gave the assets a lot more depth and separation with each model in the space. The whole process of creating these outlines is taking each faces that is detected by the active camera (player's perspective) and duplicating its face, offsetting it out with a solid color (black), and simulating an outline.
Toon Shader Rendering Issue

The shader came from an outside source (Unity URP Outline by Robinseibold) but a major issue surfaced when we tried to build the game. The outlines are causing some conflicts with the rendering with its stand-alone build, causing it to break the visuals of the game where it could not show anything on the screen besides the texts that are in the graphics user interface (GUI).

Though the shaders and the outlines are perfectly showing on the Unity editor, the problem only persists when it is built which defeats the whole purpose of the development. We considered abandoning the whole "comic book" aesthetic and accepting the assets by how it is. Though the assets themselves are stunning, we could not settle with this aesthetic since this creates some complications in determining the edges of each model and appearing flat to the player's perspective.
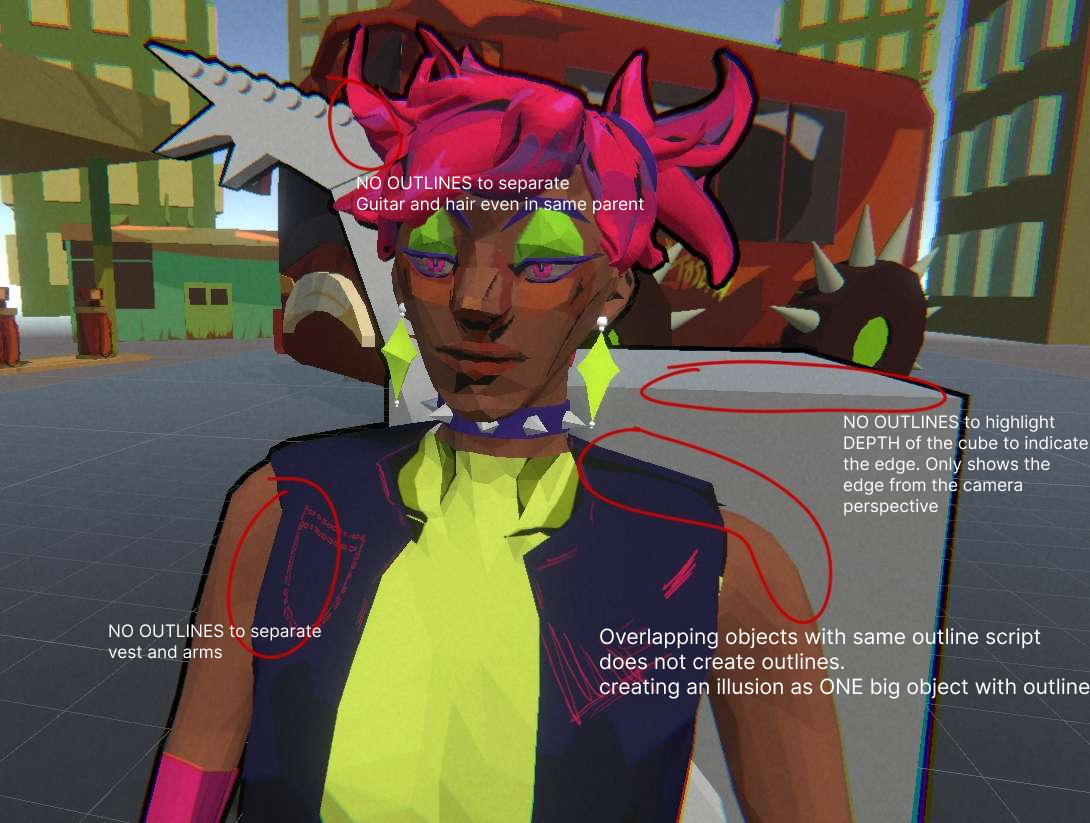
Creating Own Script

I decided to create my own script based on learning from the previous shaders that we used and implemented a much simpler process. It took a bunch of trials and errors, there are some visible flaws but they are only visible when it was closely paid attention to or pointed at explicitly.
Get Joseph Kills Lucy
Joseph Kills Lucy
Rhythm-based boss battle, set in a dystopian world.
| Status | In development |
| Authors | justine, Roann Cordova, cappa888, Daragger |
| Genre | Rhythm, Role Playing |
| Tags | 3D, combos, isekai, Music, Singleplayer |
More posts
- Devlog 8 (Coding) - Bus Attack PatternsDec 14, 2023
- Devlog 7 (Coding) - Shield (Combo 2)Dec 14, 2023
- Devlog 6 (Coding) - Added Heavy Attack (Combo 1)Dec 14, 2023
- Devlog 5 (Coding) - Bus Charge Attack and Damage ReductionDec 14, 2023
- Devlog 4 (UI + Visuals) - GUI & Environment UpdateDec 14, 2023
- Devlog 4 (Coding) - Health and DamageDec 14, 2023
- Devlog 3 (UI + Visuals) - Animations + Post ProcessingDec 14, 2023
- Devlog 3 (Coding) - Combo SystemDec 14, 2023
- Devlog 3 - (Music Production) Action Combo & Music StatesDec 14, 2023
- Devlog 2 (UI + Visuals) - Stage SettingDec 14, 2023

Leave a comment
Log in with itch.io to leave a comment.